En tant que Consultant Analytics, nous passons beaucoup de temps à améliorer la performance de formulaires qui sont cruciaux pour nos clients. Il y a une dizaine de bonnes pratiques à respecter mais il n’y a rien de plus parlant que de bonnes inspirations. C’est pourquoi pour faire gagner du temps (et de l’argent) à tous les webmarketeurs et les designers qui souhaitent créer un formulaire percutant et efficace, nous avons sélectionné 20 exemples que nous avons pu croiser sur le web, respectant ces bonnes pratiques en matière de design et ayant un impact psychologique fort leur permettant d’afficher de très haut taux de conversion.
Pour bien commencer, découvrons tout de suite l’un des tous meilleurs formulaires de mon point de vue.
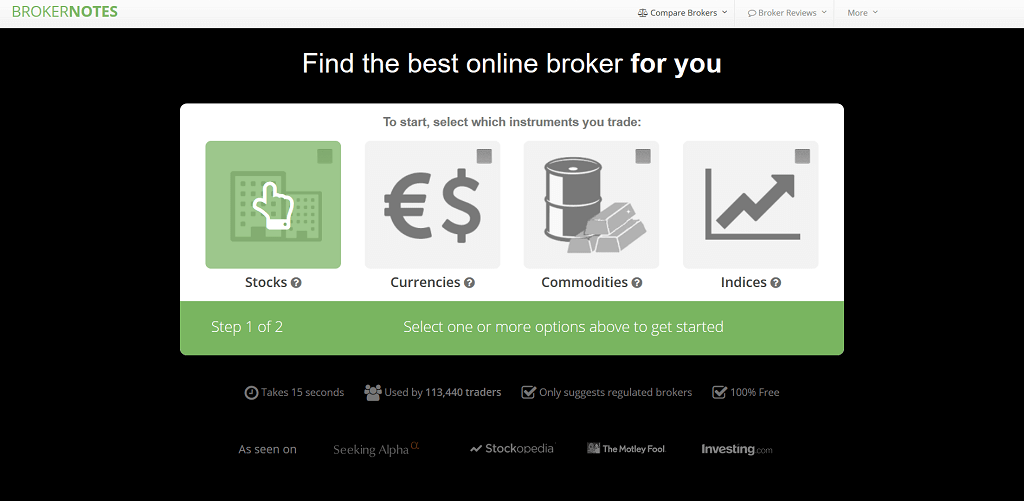
1. BrokerNotes (le formulaire qui convertit à 46%)
Le premier formulaire que je souhaitais vous présenter est assez atypique et permet de bien comprendre les enjeux qui permettent, une fois maîtrisés, de booster le taux de conversion de votre formulaire. Il est présent sur la page d’accueil du site BrokerNotes, qui a littéralement augmenté le taux de conversion du site de 11% à 46% du jour au lendemain.
Ce formulaire, développé par l’un des collaborateurs du site Venture Harbour, a pris cette forme finale après plusieurs mois d’enquête auprès des utilisateurs, de multiples enregistrements de sessions avec HotJar (backlink), mais également après une analyse extrêmement précise des données de Google Analytics et l’application de l’ensemble des connaissances des sciences comportementales dont ils disposaient afin d’optimiser le design.
Voici 3 #inspirations permettant de comprendre l’efficacité de ce qui a été mis en place :
Inspiration #1 : Vos formulaires doivent ressembler à tout, sauf à des formulaires
Le concept clé qui a guidé la création de ce formulaire a été le suivant : il ne doit pas ressembler à un formulaire. Et c’est précisément la raison pour laquelle il est aussi efficace. Personne n’aime remplir les formulaires. A quand remonte la dernière fois que vous avez été emballé à l’idée d’en remplir un ? C’est bien ce que je pensais.
En proposant une interface utilisateur novatrice, alliant par exemple de grosses images sur lesquelles on peut cliquer avec des curseurs spécialement retravaillés, BrokerNotes a très clairement souhaité développer le côté ludique du formulaire. C’est comme si on utilisait un outil internet. Mais la finalité est la même : les données récoltées correspondent à celles dont ils auraient disposé s’ils avaient utilisé un formulaire plus traditionnel.
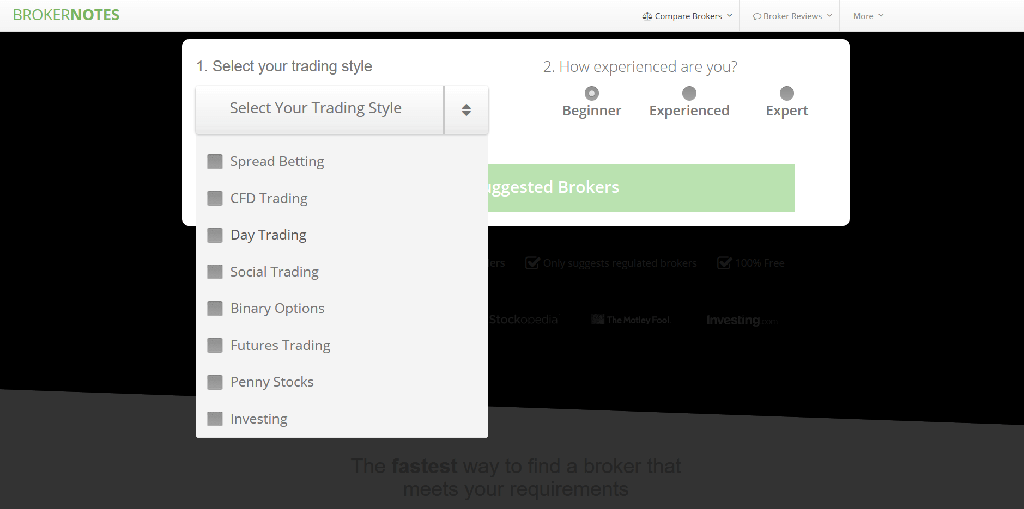
Inspiration #2 : Réduire la charge cognitive en utilisant des éléments cliquables
Si l’on se place dans une perspective psychologique, chaque élément de l’UI (User Interface, ou interface utilisateur en français) de ce formulaire requiert une action motrice (un clic, un mouvement) plutôt qu’une action cognitive (devoir réfléchir, puis taper du texte).
De la même manière qu’un logiciel qui occuperait une grande partie de la mémoire RAM de votre ordinateur comparé aux autres, les actions motrices sont moins énergivores pour votre cerveau que les actions cognitives. La logique de ce formulaire a donc été de réduire la charge cognitive, autrement dit le besoin pour chaque utilisateur de réfléchir pour remplir le formulaire, afin de le simplifier et d’accroître le taux de complétion de chaque formulaire.
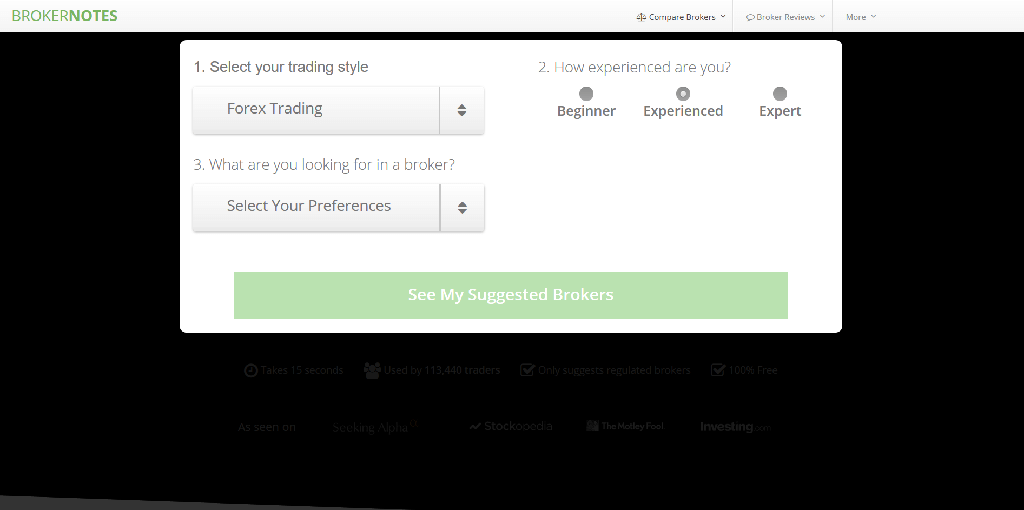
Inspiration #3 : Utiliser une logique conditionnelle afin de poser de meilleures questions
Une autre tactique utilisée pour optimiser ce formulaire a été d’utiliser la logique conditionnelle afin de masquer/ne pas afficher certaines questions à certains utilisateurs. Par exemple, si un utilisateur indique être un trader débutant, la question concernant ses plateformes de trading préférées ne se pose pas, puisqu’elle n’est pas pertinente au vu de sa première réponse et de son profil. En revanche, si l’utilisateur est un expert en la matière, la question mérite d’être posée.
Bien que cela relève du bon sens, la plupart des formulaires posent systématiquement les mêmes questions à tous les utilisateurs. La logique conditionnelle permet de capturer davantage d’informations utiles sur les visiteurs, en les segmentant d’une manière intelligente et en leur posant des questions pertinentes et dépendantes du profil de chacun.
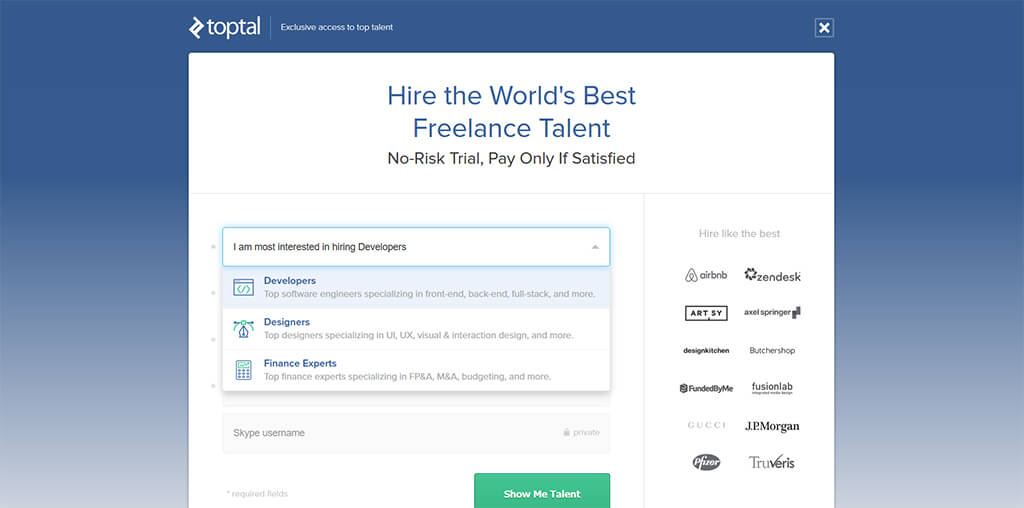
2. TopTal
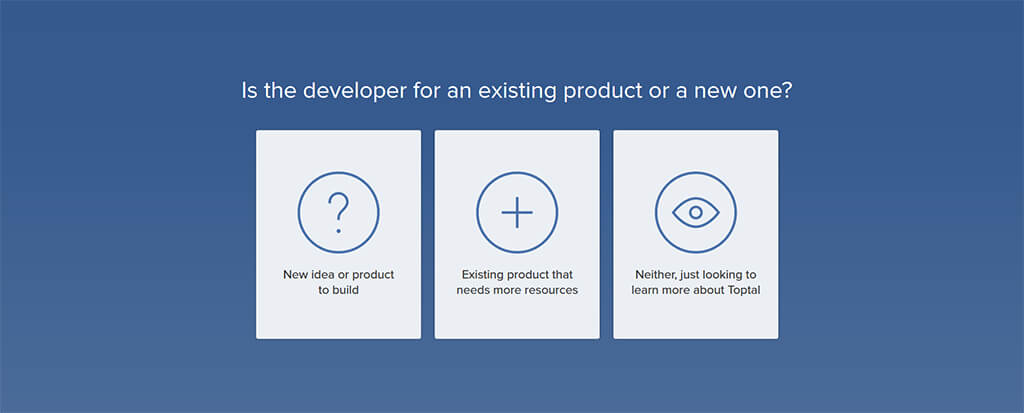
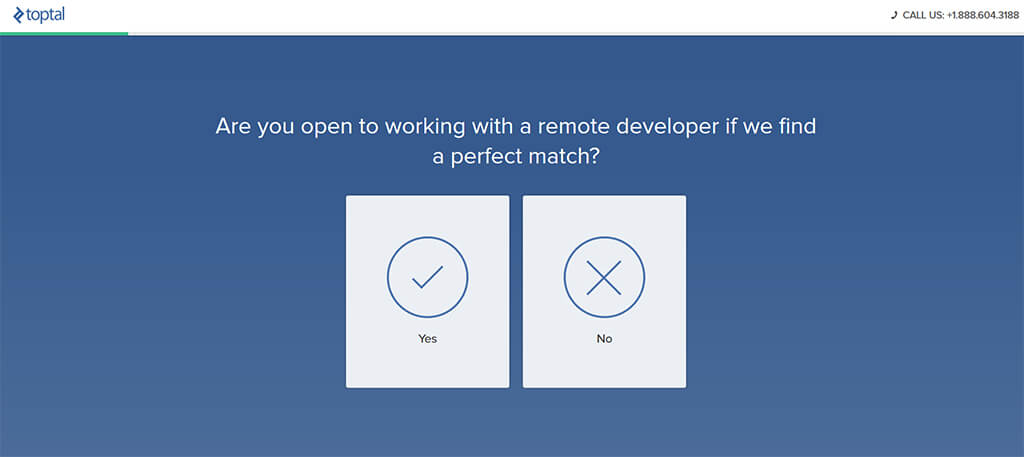
L’un des meilleurs formulaires de capture de leads que nous ayons pu croiser récemment est TopTal, spécialement créé pour capter les 1% des meilleurs designers et développeurs.
Ce formulaire est parfaitement épuré, bien conçu, et respecte l’ensemble des bonnes pratiques permettant d’optimiser la conversion.
Si l’on va plus loin dans l’analyse, un certain nombre de détails ressortent et sont assez impressionnants. De la même manière que BrokerNotes décrit plus haut, TopTal utilise la logique conditionnelle afin de poser des questions pertinentes à l’utilisateur, en se basant sur ses réponses précédentes.
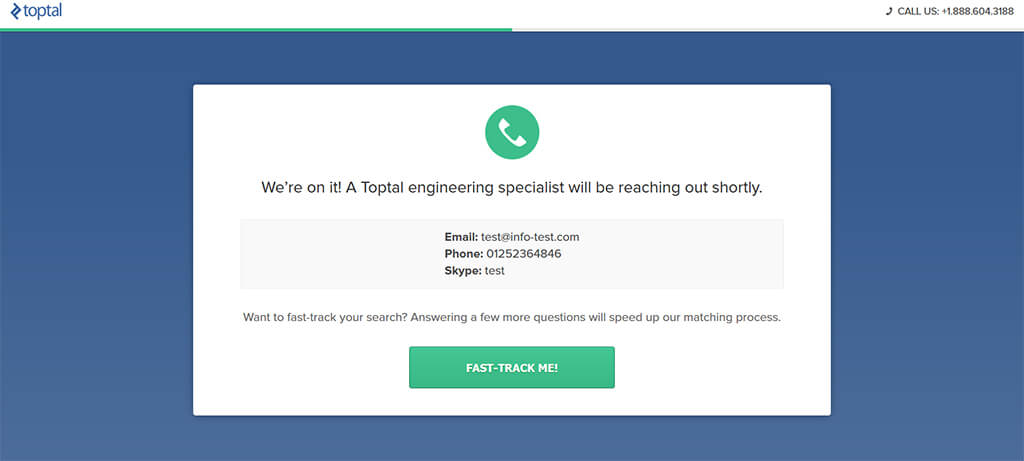
Tout au long du processus, TopTal prend soin de renforcer le lien de confiance avec l’utilisateur en instaurant par exemple leur numéro de téléphone ainsi que leurs références clients.
Bien que subtile, j’ai également particulièrement apprécié la bar de progression verte qui permet de rapidement savoir où l’on en est dans l’avancement du formulaire. Seul petit bémol, elle se déplace par petites incrémentations ce qui donne l’impression d’un formulaire sans fin.
Enfin, ce qui est également très judicieux de la part de TopTal, c’est qu’une fois le formulaire complété à 40%, il est transmis à un commercial chargé de répondre à votre besoin. A ce stade, l’utilisateur a aussi la possibilité de continuer le formulaire et donner plus d’informations afin que TopTal saisisse rapidement la demande et la traite en conséquence.
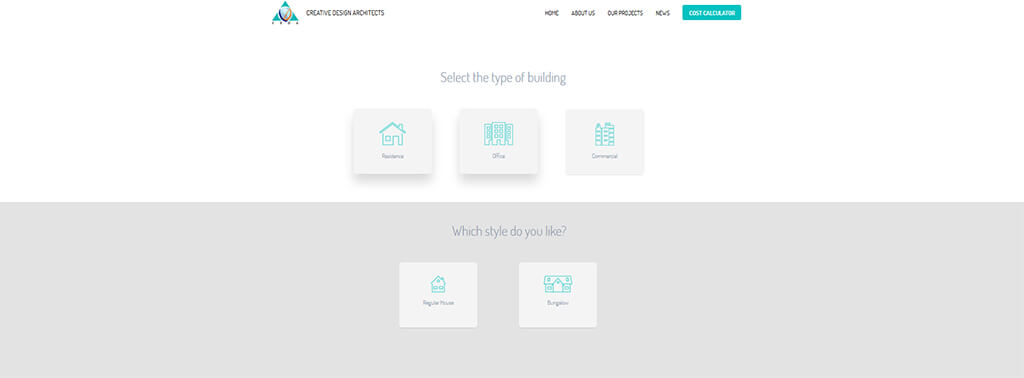
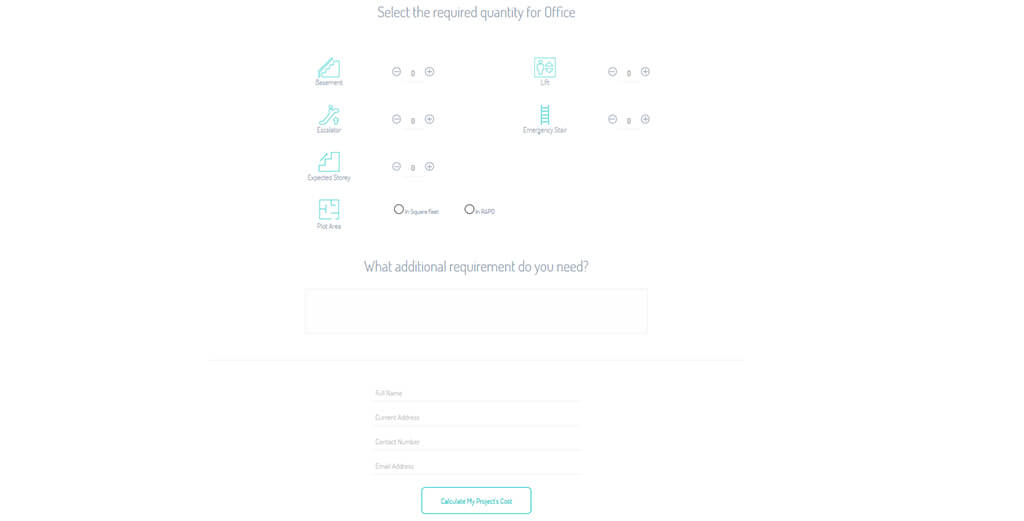
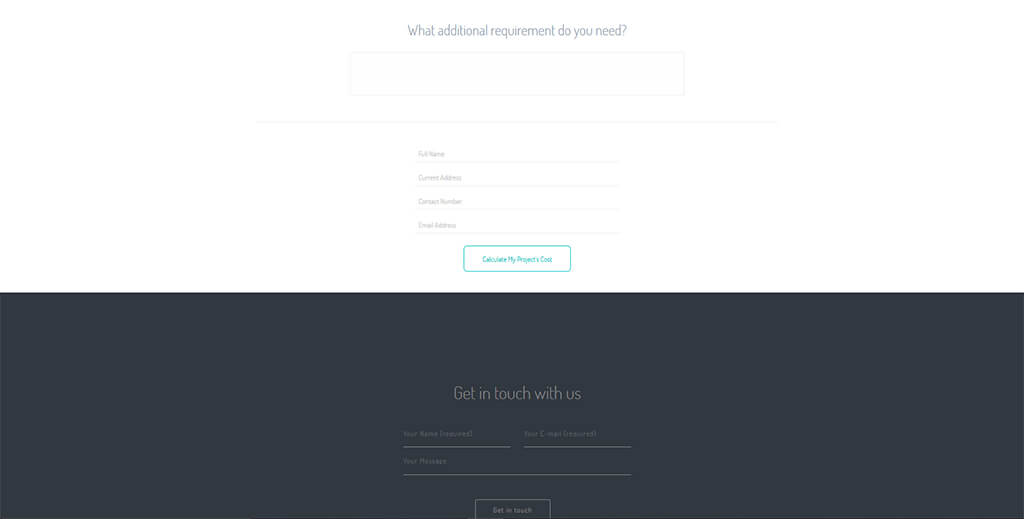
3. Creative Design Architects
Creative Design Architects est également un bon exemple d’entreprise se démarquant des autres en proposant un formulaire de lead generation parfaitement maîtrisé. Le formulaire utilise beaucoup d’icônes visuelles, le rendant ainsi moins formel et plus attrayant.
Ce formulaire utilise aussi la logique conditionnelle afin de fournir aux prospects une expérience personnalisée, ajoutant une valeur ajoutée au formulaire (un devis) en échange de leurs informations.
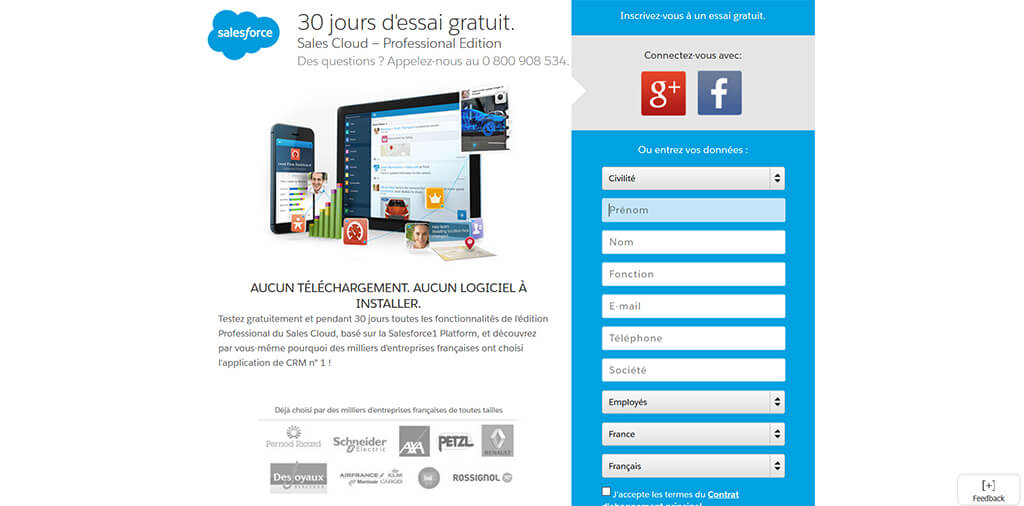
4. Salesforce
Salesforce est particulièrement efficace grâce à deux aspects de leur formulaire. Le premier, c’est qu’ils rassurent l’internaute au travers de signaux de confiance avec des messages du type « Aucun logiciel à installer » ou encore « déjà choisi par des milliers d’entreprises… ».
Deuxième point, Salesforce propose un essai gratuit avec enregistrement de l’utilisateur via réseaux sociaux. Assez courante dans l’industrie du Saas, cette pratique reste très intelligente pour générer du lead facilement, puisqu’elle évite à l’utilisateur de remplir un formulaire chronophage, tout en fournissant à Salesforce les données souhaitées.
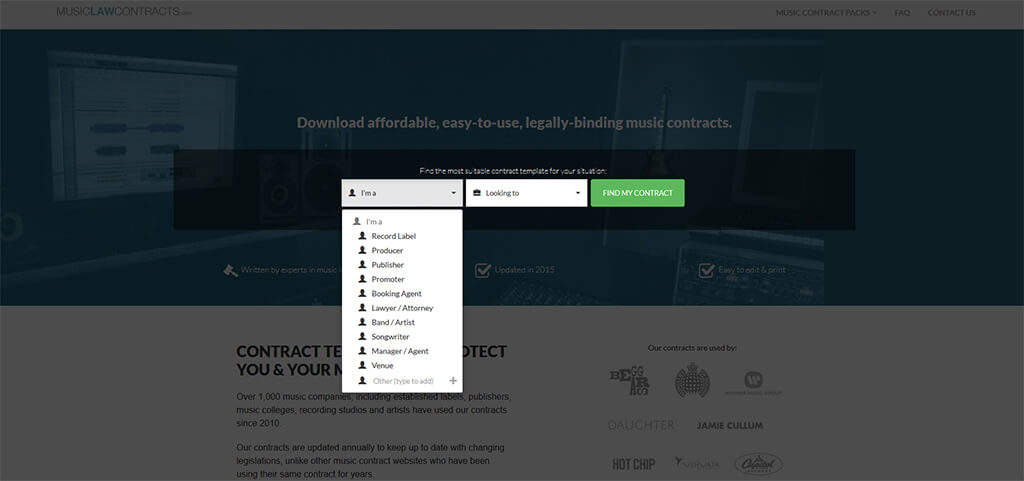
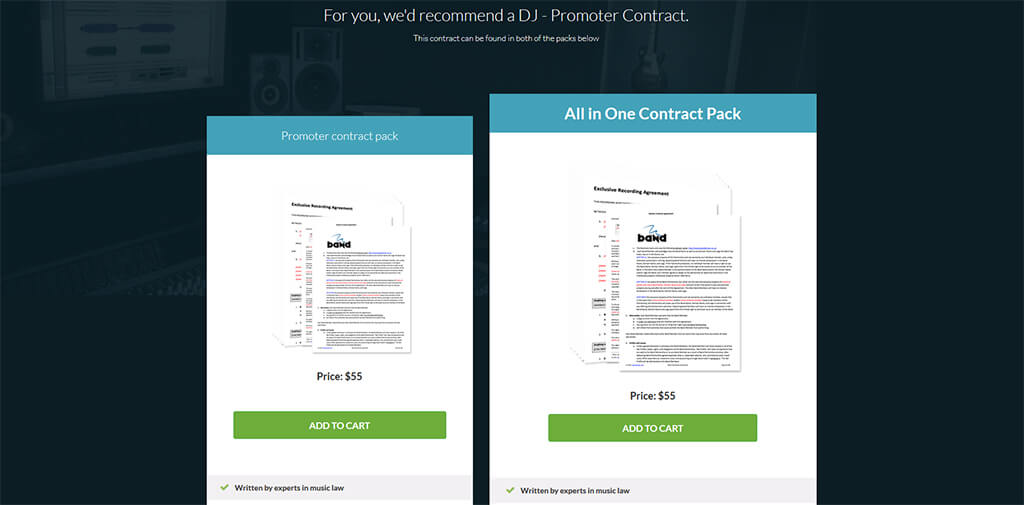
5. MusicLawContracts.com
MusicLawContracts.com a mis en place un formulaire permettant à la fois d’aider les prospects à trouver le produit idéal pour eux, tout en récoltant leurs adresses emails.
Ce formulaire atteint un taux de conversion de 26%. Autrement dit, plus d’un visiteur sur quatre livre son adresse email.
La raison pour laquelle ce générateur de lead a un taux de conversion si élevé, c’est qu’il apporte une plus-value à l’utilisateur, en le guidant vers les produits qui lui correspondent le plus et dont il a réellement besoin. Ainsi, ce formulaire apparaît non comme un formulaire en tant que tel, mais plutôt comme un outil.
En capturant ces leads dès le tout début du parcours utilisateur, ce site e-commerce est en mesure de rapidement faire un tri entre les leads qui ont acheté, et ceux n’ont pas acheté. Cette méthode permet finalement de mettre en place un certain nombre d’actions marketing – de l’email marketing ou du retargeting, par exemple – visant à attirer les leads n’ayant pas encore converti à revenir pour souscrire à un contrat sur le site.
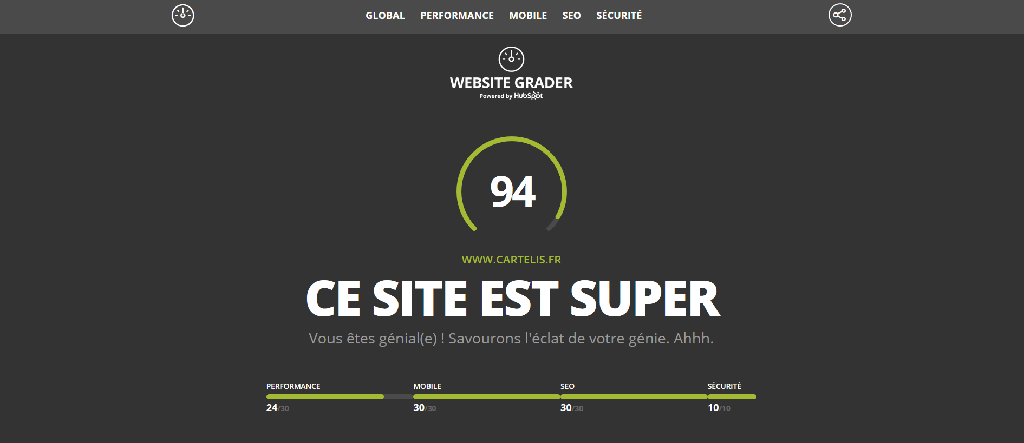
6. Hubspot’s Marketing Grader
Si Website Grader ressemble à un simple outil internet, il ne faut pas s’y tromper : il cache bien son jeu. En réalité, c’est un formulaire générateur de leads bien déguisé. Le gros point positif, c’est qu’il est en mesure vous apporter de la valeur ajoutée après seulement 2 questions.
Après avoir saisi votre adresse web et votre adresse mail, vous recevez un audit personnalisé des performances de votre site. Si vous cliquez sur « Commencez votre essai gratuit », on vous demandera alors plus d’informations. Si vous ne cliquez pas, Hubspot continuera à prendre contact de manière subtile afin de vendre leur logiciel.
La leçon à retenir ici, c’est que si votre formulaire est en mesure de générer de la valeur pour chaque visiteur (ici en l’occurrence il s’agit d’un audit personnalisé), alors il gagnera en puissance et en attractivité.
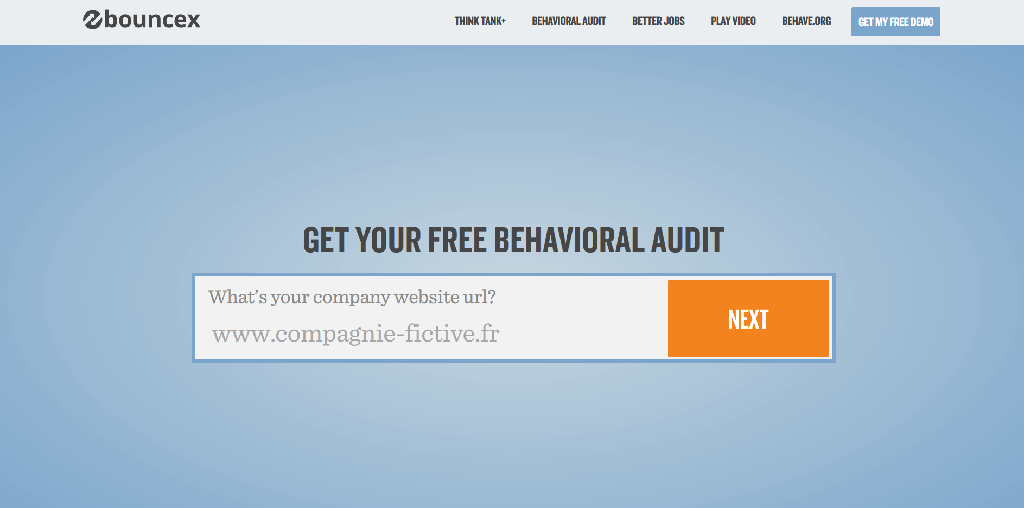
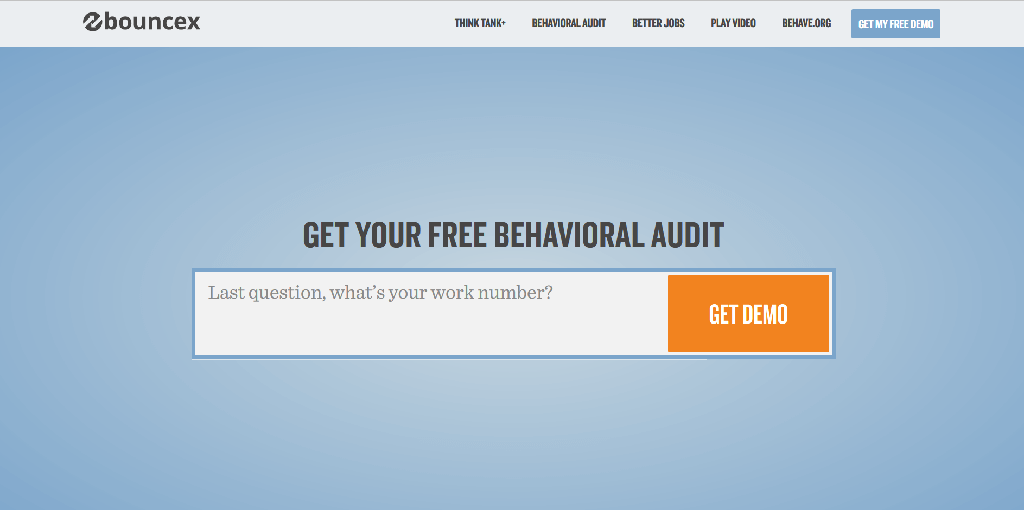
7. BounceExhange
Le formulaire de Lead Generation de BounceExhange est lui aussi un exemple assez atypique. Sa grande force réside dans son design assez impressionnant, permettant de capter l’attention du prospect et de collecter des leads sans passer par le déploiement d’un formulaire aux formes classiques et ennuyeuses.
Ce que j’ai particulièrement apprécié lorsque je suis tombé sur ce formulaire, c’est le ton utilisé pour poser les questions. L’utilisateur commence un dialogue avec le formulaire. Bien qu’elles soient un peu plus longues que la normale, les questions ainsi posées permettent de casser la monotonie des cases classiques du type « nom, email, numéro de téléphone », etc.
En combinant le call-to-action avec une subtile barre de progression ainsi que la présence permanente de la proposition de valeur, rappelant la raison pour laquelle l’utilisateur a intérêt de remplir le formulaire, j’imagine que ce formulaire converti extrêmement bien.
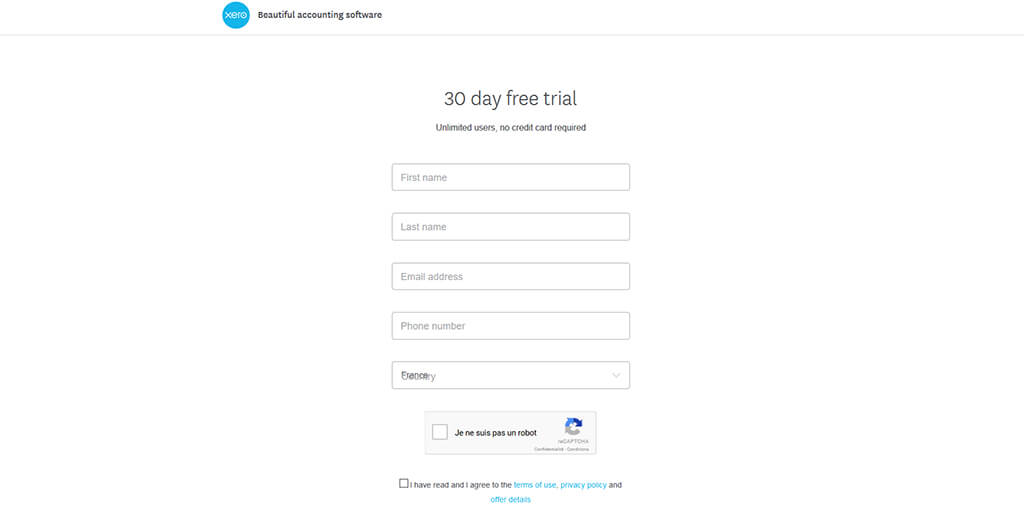
8. Xero
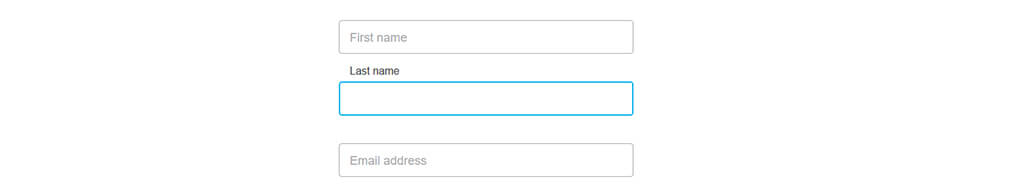
Parmi les designers, il existe un débat sans fin consistant à se demander si le formulaire doit ou non contenir un titre au dessus des différentes zones de texte. L’argument que l’on entend souvent est le suivant : sans titres, le formulaire est plus agréable visuellement. Le problème qui se pose alors traduit une mauvaise expérience utilisateur. Lorsque l’on clique sur la zone de texte afin d’y saisir des informations, le texte destiné à guider l’utilisateur disparaît, laissant ainsi un espace vide.
Comme vous pouvez le remarquer ci-dessous, Xero a opté pour un formulaire sans titres au dessus des zones de texte. Mais attendez avant de juger…
Ils ont créé une solution dynamique, simple et pratique en plaçant le titre au-dessus de la zone de texte dès que l’utilisateur commence sa saisie.
Cette simple fonctionnalité apporte une réponse intelligente et élégante au débat concernant les titres au dessus des zones de textes.
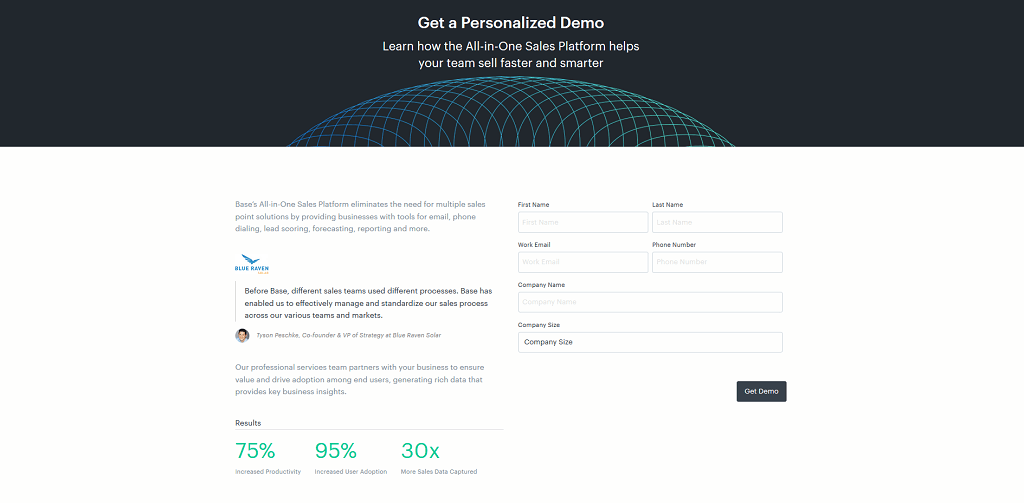
9. Base CRM
Nous sommes ici en face d’un autre formulaire, assez classique, dont la force repose sur sa proposition de valeur. Au lieu d’insister sur la demande d’une démo avec un commercial, il met en valeur les propos d’un expert. Cette méthode permet alors d’augmenter le taux d’engagement de l’utilisateur en optimisant la confiance liée au site.
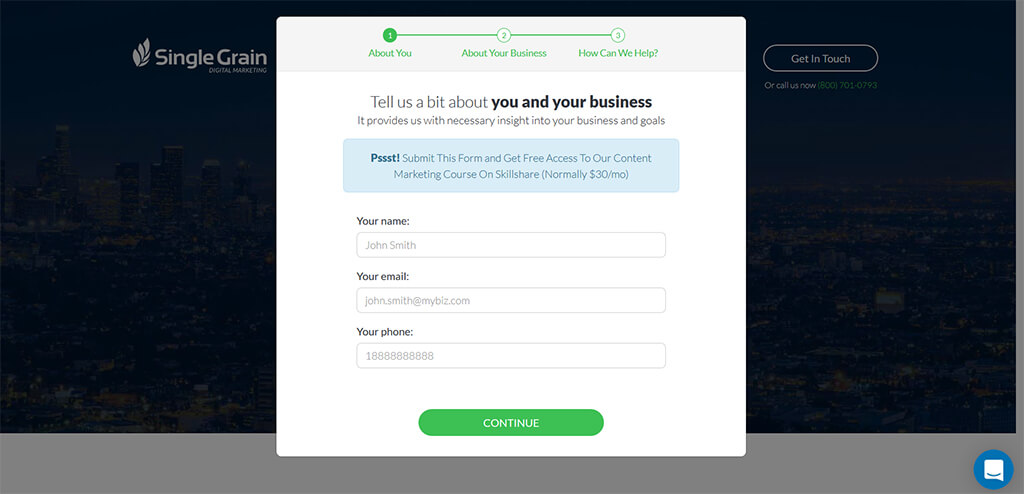
10. SingleGrain
La force du formulaire de SingleGrain réside dans le fait qu’il utilise un call-to-action qui remue toutes les 3 secondes environ, ce qui pousse l’utilisateur à cliquer dessus.
Notre cerveau étant programmé pour remarquer les mouvements, cette méthode se révèle être très efficace pour attirer l’œil des utilisateurs en focalisant leur attention sur le call-to-action.
Contactez Cartelis
pour enfin capitaliser sur vos données clients.
Cartelis vous accompagne dans le cadrage et le déploiement d'une stratégie data et CRM vraiment impactante.
Analyse client, Choix des outils, Pilotage projet et Accompagnement opérationnel.
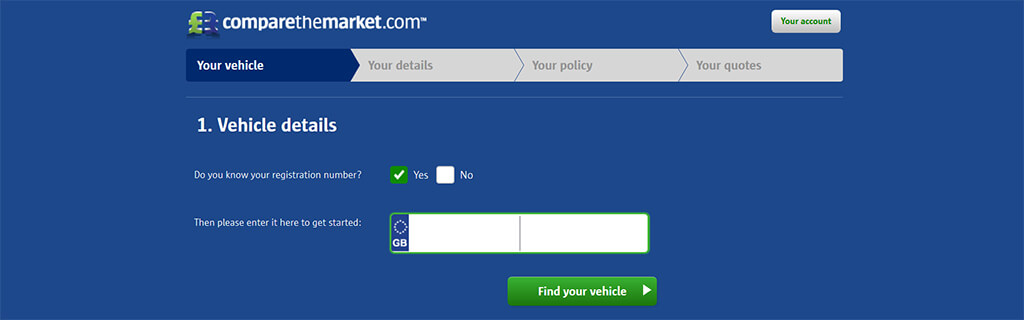
Prendre contact avec Cartelis11. CompareTheMarket.com
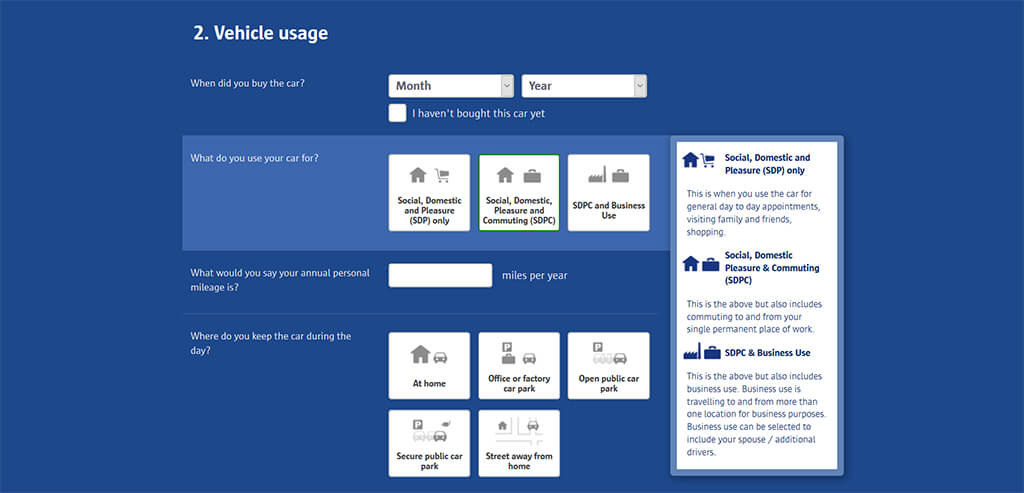
Dans les générateurs de lead en B2C (Business to Consumer), nous retrouvons CompareTheMarket.com.
Si vous avez déjà effectué une demande pour un devis d’assurance en ligne, vous êtes probablement déjà au courant de la longueur du processus. Afin d’optimiser son formulaire, CompareTheMarket.com a opté pour une réduction du nombre de clics au strict minimum.
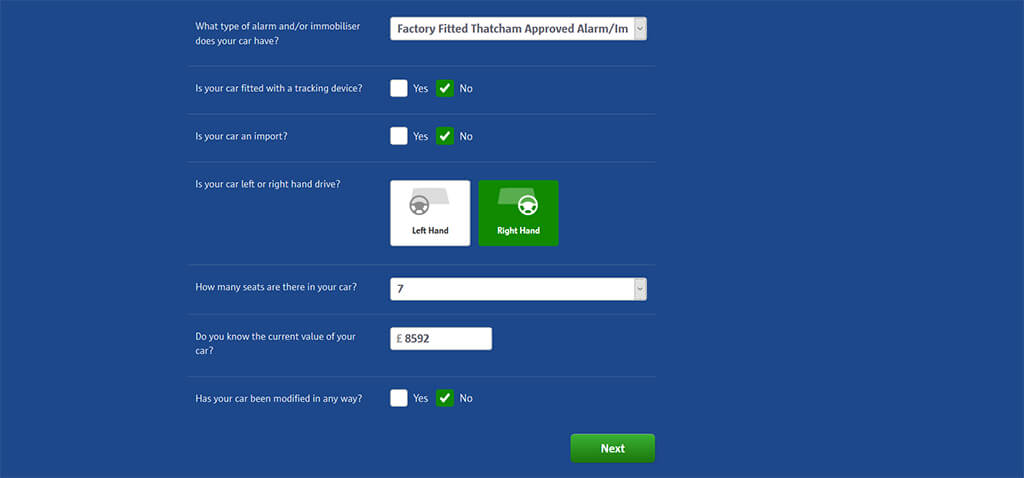
L’une des façons dont ils procèdent pour réduire les questions est de les poser dans un ordre logique, de façon à anticiper les futures réponses de l’utilisateur
Par exemple, lorsque vous saisissez votre plaque d’immatriculation, le formulaire répond par défaut aux questions ci-dessous :
Un autre point intéressant mis en place par CompareTheMarket est l’accès à des informations complémentaires concernant des questions pouvant prêtées à confusion durant le formulaire. En utilisant des pop-up explicatives assez discrètes plutôt que des grands blocs de texte, l’utilisateur s’y retrouve facilement et accède à l’information dont il a besoin assez rapidement.
Le dernier point qui a retenu notre attention concerne la valeur ajoutée donnée aux questions facultatives du questionnaire et dans quelle mesure elles sont utiles et pertinentes pour la demande de l’utilisateur. De la même façon que la méthode utilisée ci-dessus, les pop-up mises en place permettent de recueillir des informations supplémentaires sur les utilisateurs souhaitant prendre leur temps lors du remplissage du formulaire, tout en laissant la possibilité à ceux qui veulent le remplir rapidement d’éviter ces questions. C’est donc un juste milieu qu’a trouvé CompareTheMarket, et qui fonctionne finalement assez bien.
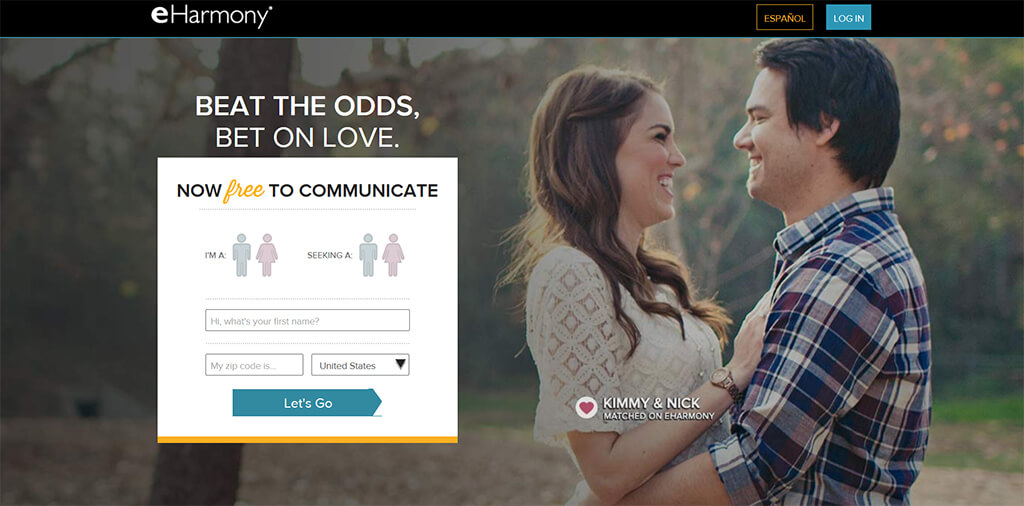
12. eHarmony
eHarmony combine un certain nombre de bonnes pratiques que l’on a déjà présenté ci-dessus dans cet article. Par exemple, les questions de ce formulaire sous la forme de dialogues, le mot « free » mis en évidence, l’utilisation d’icônes couplée à un choix pertinent d’images et un call-to-action bien pensé rendent ce formulaire extrêmement simple et surtout très efficace.
Comme la plupart des formulaires, eHarmony utilise également un effet blanc-noir afin de faire ressortir le formulaire et ainsi favoriser la concentration de l’utilisateur.
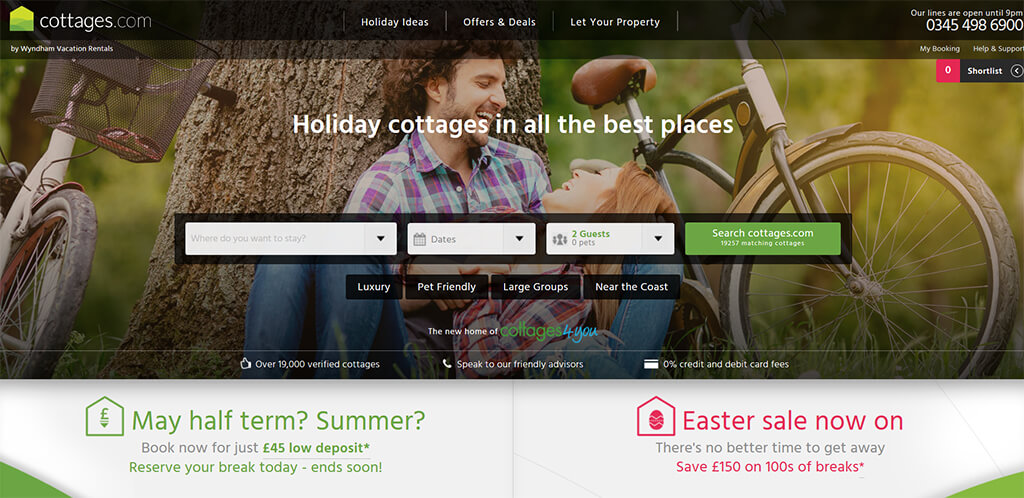
13. Cottages.com
Le formulaire de Cottages.com est extrêmement classique pour un site de voyage. A l’exception d’un élément.
Lorsque vous saisissez l’emplacement que vous souhaitez trouver pour votre chalet, le texte du call-to-action change et vous indique le nombre de chalets disponibles à l’endroit choisi.
C’est une technique extrêmement astucieuse, puisqu’en plaçant en premier le champ de la localisation, l’utilisateur a d’emblée accès à des informations utiles – combien de chalets sont disponibles dans la zone choisie – ce qui induit une motivation supplémentaire pour lui à remplir le formulaire jusqu’au bout.
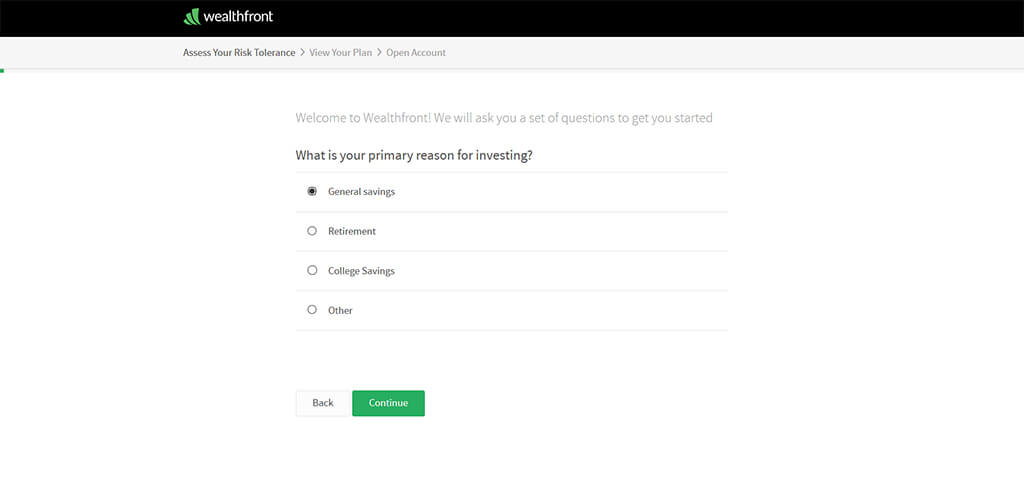
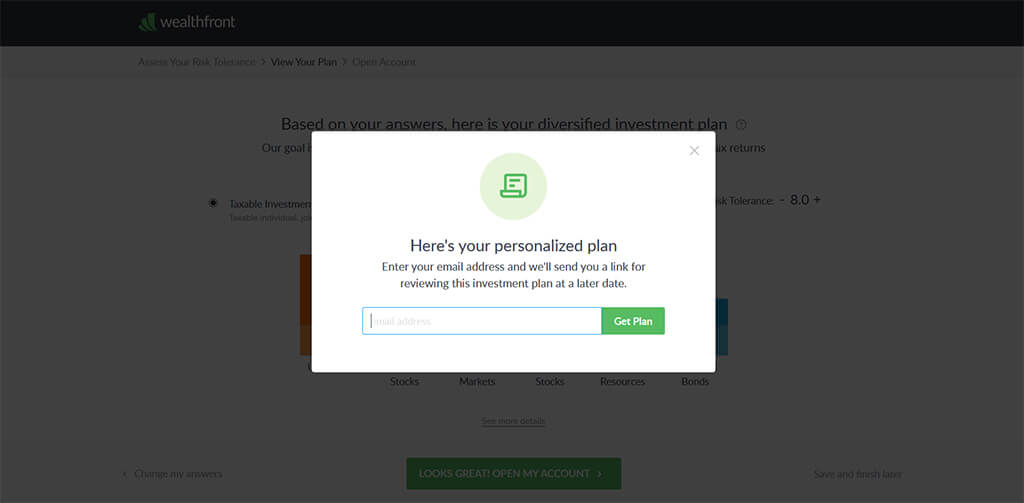
14. Wealthfront
Avant d’essayer d’obtenir vos informations, Wealthfront vous fournit un portfolio d’investissements personnalisé après seulement quelques questions.
Ce que j’apprécie beaucoup dans cette démarche, c’est le fait de donner à l’utilisateur de la valeur en n’attendant rien en retour. C’est le genre de procédé réciproque qui, selon le psychologue mondialement connu Robert Cialdini, peut influencer l’utilisateur à rendre la pareille.
De plus, l’aspect visuel et la conception de ce formulaire est très agréable du point de vue de l’utilisateur. Avec seulement une question par étape ou encore des indicateurs de progression mis en évidence, Wealthfront propose un formulaire facile et rapide à remplir.
Une fois que vous avez fini de remplir le formulaire, vous êtes alors redirigé vers une page vous demandant de saisir votre adresse email en échange de votre portfolio personnalisé. A cette étape, l’utilisateur ayant déjà suffisamment investit de temps et d’efforts lors du remplissage du formulaire, il sera disposé à saisir son adresse email.
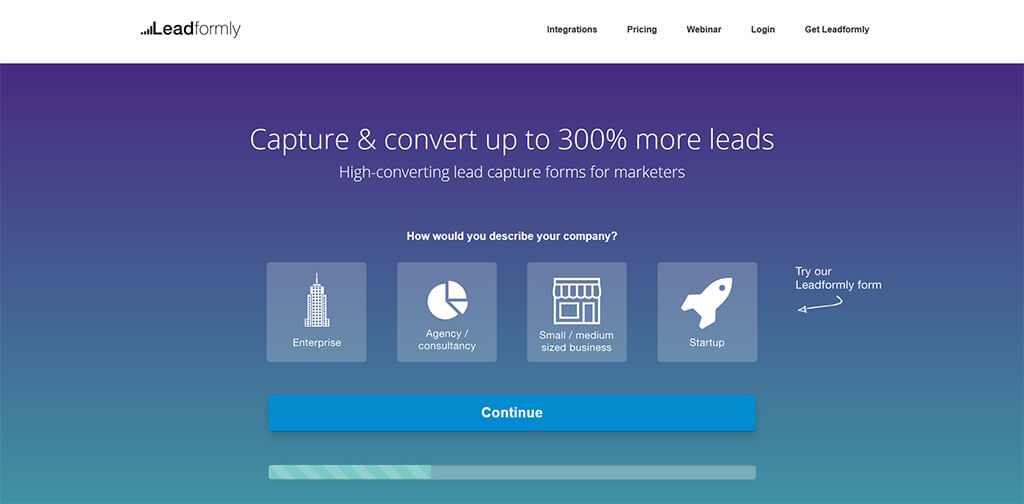
15. Leadformly
Le formulaire sur la page d’accueil de Leadformly converti à peu près 34% des visiteurs en leads.
Il reprend un certain nombre de bonnes pratiques, comme la logique conditionnelle, des signaux visuels astucieux et impactant, un formulaire se déclinant en plusieurs étapes successives,…
Le petit plus de ce formulaire, de mon point de vue, est la bar de progression animée permettant de facilement s’y retrouver.
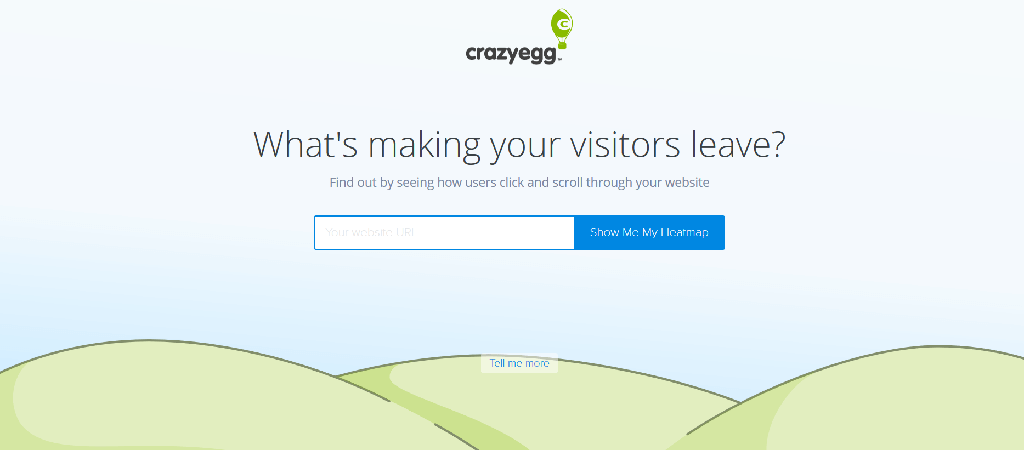
16. Crazyegg
L’un des facteurs les plus importants qui influence grandement le taux de conversion d’un formulaire est la motivation des visiteurs à le remplir. Il existe quelques astuces pour accroître cette motivation. Gardez toujours à l’esprit qu’il faut bien mettre en avant les bénéfices que l’utilisateur retire à remplir votre formulaire.
Crazyegg nous offre un bon exemple de cette technique. Leur formulaire présent sur leur page d’accueil explicite clairement qu’en le remplissant, le visiteur aura accès à une heatmap (carte thermique, en français) permettant de rapidement cibler les raisons qui poussent les visiteurs à quitter son site.
L’astuce développée par Crazyegg est la suivante : ils focalisent l’attention des visiteurs sur le bénéfice qu’ils retirent à donner leur adresse email et autres informations en connectant le formulaire à leur compte Google, tout en collectant les informations dont ils ont besoin.
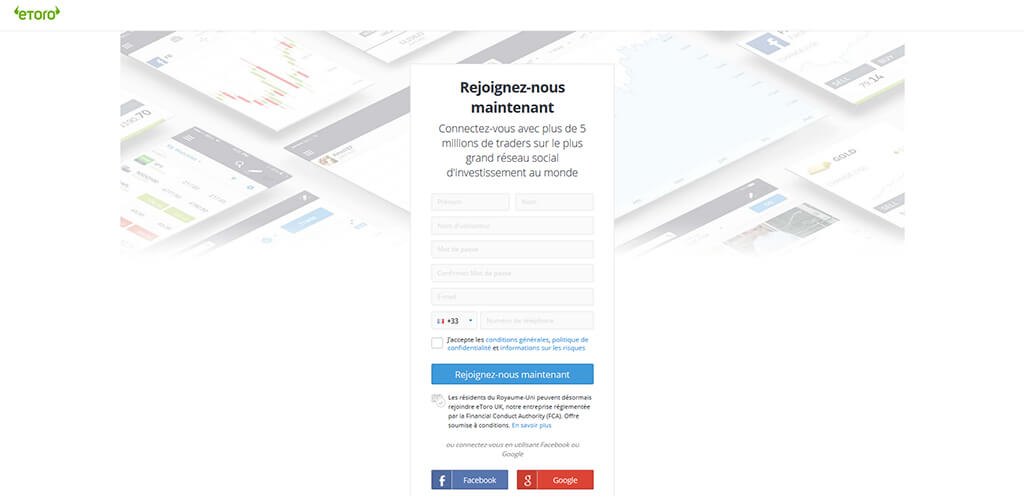
17. eToro
Dans un secteur aussi réglementé et contraignant d’un point de vue légal que la finance, la création d’un formulaire peut être un véritable casse-tête.
eToro se démarque en parvenant à proposer un formulaire certes perfectible mais finalement assez efficace. Il se décline en plusieurs étapes.
Lors de votre première inscription sur le site, on vous demande d’entrer vos informations personnelles basiques. Comme vous pouvez le voir ci-dessous eToro a mis en place certaines techniques conseillées afin d’optimiser son formulaire. Nous retrouvons les saisies par défaut (telle que la reconnaissance de l’IP) ou encore la possibilté pour les utilisateurs de se connecter via Facebook ou Google Plus.
Pour ceux qui l’ignorent, les sites de trading tel que eToro ont besoin de beaucoup plus d’informations que cela afin de donner l’autorisation à un visiteur de faire du trading. Ils vont par exemple avoir besoin d’une copie du passeport, d’une facture d’électricité à son nom, ainsi qu’un supplément d’informations sur la manière dont il veut faire du trading. La plupart des entreprises du secteur demandent directement l’ensemble de ces informations. L’intelligence d’eToro est de ne pas brusquer l’utilisateur en ne demandant pas toutes les informations d’un coup, mais en y allant progressivement. Ce mode opératoire favorise la mise en confiance de l’utilisateur et abouti donc à un taux de conversion plus élevé.
eToro va même plus loin en transformant cette partie de leur formulaire en un véritable jeu pour l’utilisateur, chargé de personnaliser et de compléter leur avatar. En d’autres termes, ils ont optimisé le côté ludique de leur formulaire de lead generation, ce qui se révèle être assez efficace.
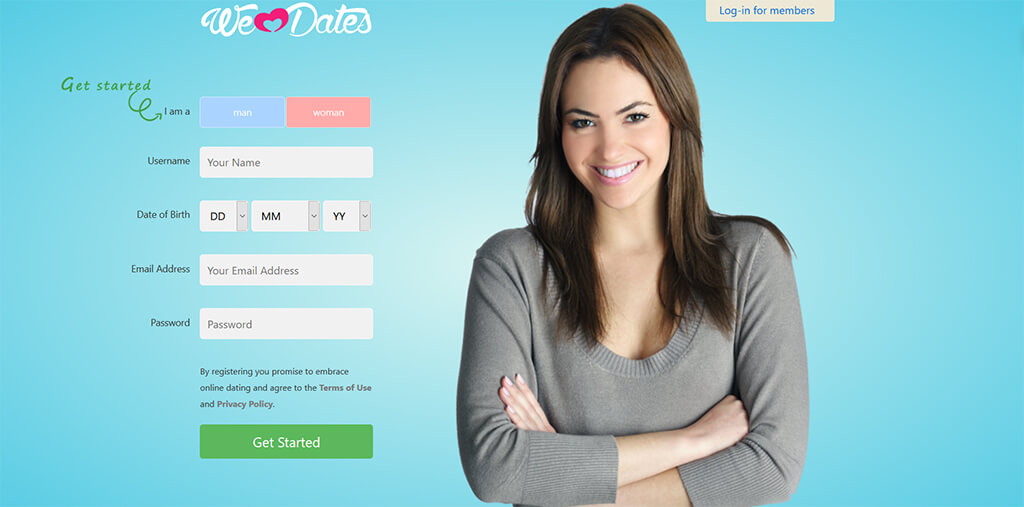
18. WeloveDates
Bien qu’assez basique, le formulaire de WeloveDates est parfaitement peaufiné. De la même manière qu’eHarmony , on retrouve la technique du blanc-noir permettant de focaliser l’attention du visiteur sur le formulaire. En mettant clairement en évidence l’unique question de chaque étape, et en indiquant clairement ou le visiteur en est dans le formulaire, sa motivation pour le terminer est accentuée.
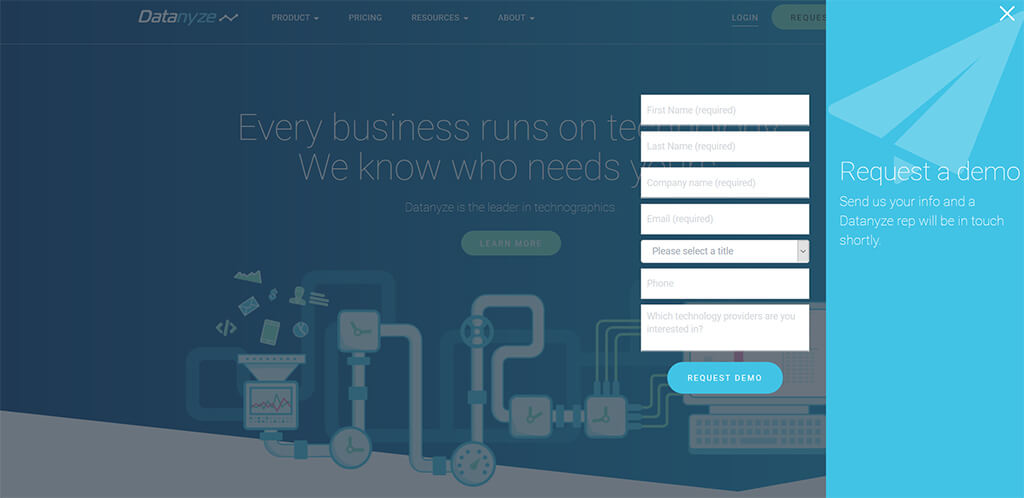
19. Datanyze
Le formulaire de Datanyze ne respecte pas toutes les bonnes pratiques pour la création de formulaires, mais il n’empêche qu’un petit détail a attiré mon attention : lorsque vous cliquez sur « Request a demo », j’ai particulièrement apprécié la manière dont les zones de texte apparaissent à droite de l’écran, comme l’indique l’image ci-dessous.
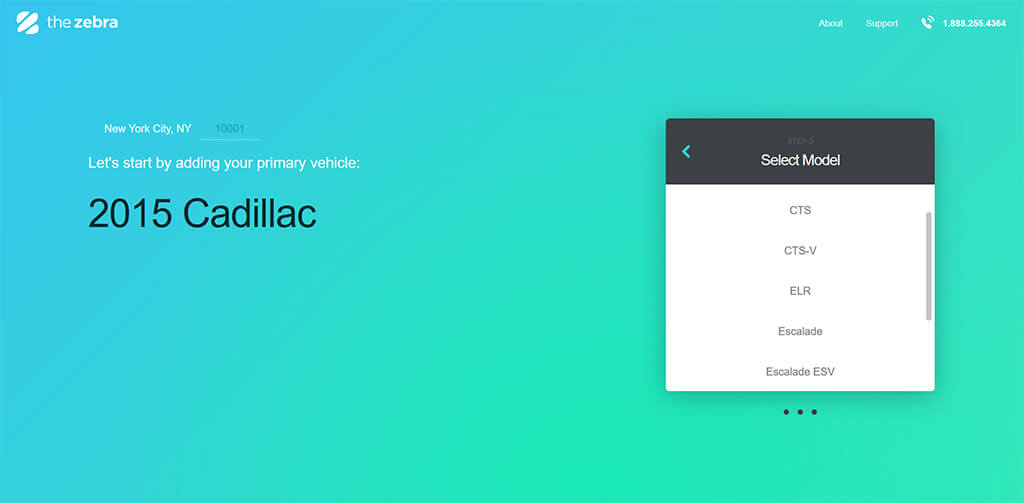
20. The Zebra
Nous avons gardé l’un des meilleurs pour la fin.
The Zebra a tout simplement l’un des meilleurs formulaires d’assurance générateurs de lead qu’il m’ait été donné de voir. En plus d’avoir des landing page (page d’atterrissage, désigne la page sur laquelle arrive un internaute après avoir cliqué sur un lien) d’une rare qualité, leur processus de captation de la donnée est extrêmement bien pensé.
Une fois que vous avez saisi vos informations de bases, TheZebra « gamify » le formulaire. Ce que j’entends par « gamify », c’est que TheZebra rend le formulaire extrêmement ludique en intégrant la notion de précision sur un profil, avec la mise en place par exemple d’un pourcentage qui s’actualise et grandit à chaque question répondue, ce qui pousse alors l’utilisateur à répondre à plus de questions pour faire grossir ce pourcentage.
Le secteur de l’assurance est par définition contraint pour la mise en place de formulaires. Cela n’a pas empêché TheZebra de mettre en place l’un des meilleurs formulaire que j’ai observé. Leur formulaire respecte un grand nombre de bonnes pratiques que l’on retrouve par exemple chez Leadformly, et qui lui permettent d’être très efficace.
Résumé
Si vous avez un site générateur de leads et que vous souhaitez l’optimiser, voici mes conseils :
- Faites un tour sur la page Wikipédia – Liste des biais cognitifs. Cela vous permettra d’en apprendre plus sur les facteurs influençant les prises de décisions humaines, que vous pourrez ensuite travailler et mettre en place lors de la création de votre formulaire.
- N’hésitez pas à tenter de vrais changements. Ne perdez pas votre temps uniquement sur le texte de votre « call-to-action », par exemple, mais tentez au contraire de proposer quelque chose de tout à fait nouveau qui permettrait de résoudre le problème d’une manière différente. Comme nous l’avons vu dans le tout premier exemple, c’est ce genre de prise de risques qui peut faire décoller votre taux de conversion.



































Laisser un commentaire